El proceso de búsqueda de un software adecuado con el que trabajar no implica únicamente valorar sus funcionalidades e integraciones. Porque si el diseño es confuso o si es costoso su aprendizaje para los usuarios, entonces ese software no funciona. Hay que tener en cuenta que un software no fue concebido especialmente para tu empresa y para satisfacer tus necesidades. Entonces, además de las funcionalidades, hay que observar las leyes de UX del software.
La UX -o experiencia de usuario- es la forma en que los usuarios interactúan con un producto, un sistema o un servicio.
Aunque, según Nielsen Norman Group, "la verdadera experiencia de usuario va mucho más allá de dar a los clientes lo que dicen que quieren. Para conseguir una experiencia de usuario de alta calidad debe haber una fusión perfecta entre múltiples disciplinas, como la ingeniería, el marketing, el diseño gráfico e industrial, y el diseño de interfaces".
Como se puede ver, las diversas áreas de conocimiento que intervienen en una buena experiencia de usuario hacen que resulte difícil de conseguir. Pero es un paso deseable porque contribuye a la adopción de un producto o servicio.
Por suerte, existen leyes de UX que ayudan a los profesionales a seleccionar productos, construir soluciones a medida o diseñar estudios de usabilidad dentro de ciertos principios. Actúan como directrices o acuerdos sobre características conocidas para mejorar la experiencia del usuario.
Así que, si perteneces al área de IT y estás encargado de tomar decisiones sobre compras o estética de un producto, te brindaremos la información acerca de las leyes de UX que deberías tener en cuenta.
Las leyes de UX que debes conocer
El libro "Laws of UX", de Jon Yablonski, diseñador de productos, reúne 21 leyes de UX con el objetivo de "hacer accesible la compleja heurística psicológica".
Este compilado es de gran ayuda para construir productos y experiencias más intuitivos y centrados en el ser humano.
Aquí resumimos siete leyes de UX -Efecto estética-usabilidad, Umbral de Doherty, Ley de la Región Común, Ley de Fitts UX, Ley de Hick UX, Ley de Miller UX y Ley de Jakob- e incluimos ejemplos para que sea más fácil entender cómo ponerlas en práctica.
1. Efecto estética-usabilidad
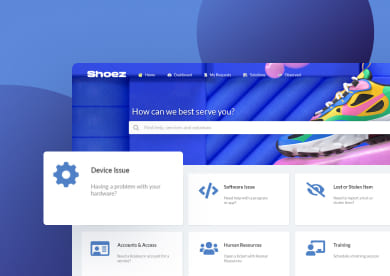
Esta premisa es casi una obviedad: los diseños estéticos se perciben como mucho más intuitivos. Y si algo es bonito a la vista, crea una respuesta positiva. Los usuarios están más inclinados a usarlo, e incluso pueden creer que el diseño realmente funciona mejor.
El portal de usuario final de InvGate Service Management refleja perfectamente la primera ley de UX. Los empleados quieren una web atractiva que les facilite obtener lo que necesitan.
2. Umbral de Doherty
¿Te pones ansioso cuando haces click en algún sitio y la respuesta tarda una eternidad? Esta ley de UX se refiere exactamente a eso. El umbral de Doherty está relacionado con el tiempo de respuesta de las herramientas digitales.
Las plataformas, los sitios y el software deben reaccionar a un ritmo que garantice que los usuarios esperen a que el sistema responda. Les da la sensación de tener el control de la situación y los anima a seguir navegando. Además, contribuye a la productividad.
El objetivo ideal para que esto ocurra es que una computadora y sus usuarios interactúen a un ritmo inferior a 400 ms. Si no es el caso, intenta mantenerlos entretenidos durante el tiempo de carga. Una bonita animación tiene el poder de evitar la idea de mal funcionamiento -es la prueba de que algo está pasando- y la desagradable sensación de pérdida de tiempo.
Ése es también un principio rector de InvGate Service Management, que aumenta las posibilidades de que los agentes y gerentes lo usen a diario, y genera el deseo de que los usuarios finales vuelvan con gusto.
3. Ley de la Región Común
La tercera ley de UX consiste en agrupar cosas y aboga por la creación de grupos de elementos delimitados por fronteras claras. Esta práctica ayuda a los usuarios a entender y establecer rápidamente las relaciones entre los elementos.
Así, la mejor práctica, en este caso, es aplicar contenedores visibles, como se puede ver en nuestro ejemplo. El tablero de InvGate Service Management muestra diferentes áreas comunes, fácilmente identificables no sólo por las líneas que las rodean sino también por categorías (como "Mis acciones pendientes" y "Mis solicitudes abiertas").
4. Ley de Fitts UX
Esta ley indica el tiempo que se tarda en alcanzar un objetivo en función de la distancia y el tamaño del mismo. La enseñanza que se desprende de la ley de Fitts UX es que debe estar siempre a mano, es decir, fácilmente localizable y rápidamente alcanzable.
La ley de Fitts de UX se aplica a nuestra navegación principal en el margen izquierdo de la pantalla. Dado que los elementos del menú se utilizan todo el tiempo, los hacemos grandes y fáciles de localizar. De este modo, la navegación resulta fluida y sencilla, sin tener que restar espacio valioso ni la necesidad de ocultarlos.
5. Ley de Hick UX
Y hablando de objetivos, el concepto que subyace a la ley de Hick UX es que cuantas más opciones ofrezcas a tus usuarios, más tiempo tardarán en tomar una decisión (si es que la toman).
Se trata de encontrar el equilibrio entre dar opciones para elegir pero tratando de mantener el proceso simple al mismo tiempo. De este modo, los usuarios no se sienten abrumados o incluso paralizados. Al fin y al cabo, de lo que se trata es de que interactúen con la herramienta (esperemos que sin agotarlos).
La sección "Mi trabajo" de InvGate Service Management sigue la ley de Hick UX y reduce la complejidad, ya que la herramienta presenta automáticamente las tareas y trabajos que requieren la atención de los usuarios.
6. Ley de Miller UX
En este caso, la ley de Miller UX se centra en el número de objetos que una persona media puede retener en la memoria, que es de unos siete. Dado que la capacidad de atención es limitada, hay que utilizarla con prudencia. La ley de Hick UX, por ejemplo, reduce el número de opciones. Pero hay otras formas de ayudar a los usuarios.
La sección Manager de InvGate Service Management sigue los cauces de la ley de Miller UX al facilitar a los gerentes -con indicaciones visuales- qué agentes están disponibles para tomar tareas. ¿Por qué? Porque no es necesario -y bastante imposible si manejan un equipo de soporte IT numeroso- que recuerden todos los horarios del Service Desk, las vacaciones y las necesidades individuales.
7. Ley de Jakob
La última ley de UX que abordaremos aquí pone a las personas en el centro. Y es que los usuarios se inclinan por patrones de interacción familiares. Aunque esto pueda parecer un límite a la innovación, lo cierto es que por muy creativo que seas, al final quieres que tu herramienta se utilice.
Así que implementar algunos patrones bien conocidos por el usuario reduce la fricción y aumenta las posibilidades de adopción.
Después de tantos años haciendo las cosas de una determinada manera, los usuarios esperan que éstas sucedan o se encuentren en lugares específicos. Por eso, en InvGate Service Management utilizamos una asignación de tickets muy conocida, que consiste en arrastrar y soltar. Funciona igual que el movimiento de archivos en un sistema operativo o los sitios web modernos que permiten subir imágenes con ese mismo método.
Puntos clave de las leyes de UX
Las leyes de UX son pautas útiles para elegir un producto o crear soluciones personalizadas. Acatarlas aumenta las posibilidades de adopción, ya que se basan en nociones de utilidad, facilidad de uso y eficiencia.
En resumen, tanto si estás del lado de los creadores como de los usuarios, para tomar una decisión acertada sobre una herramienta, ten en cuenta lo siguiente:
- La primera impresión es importante.
- La velocidad es clave.
- Un poco de orden también es relevante.
- Los objetivos deben ser fácilmente localizables y accesibles.
- Las opciones no deben ser abrumadoras.
- La memoria de los usuarios no es infinita.
- Y les encantan las cosas conocidas.
Recuerda: la funcionalidad, las integraciones y las necesidades no son los únicos pilares en los que basar una decisión. Incluye las leyes de UX y empieza a tomar decisiones más inteligentes. A la larga, seguro que darán sus frutos.